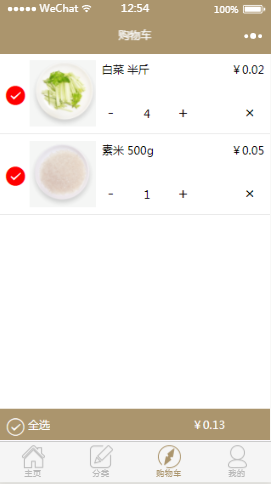
今天记录一下购物车案例,实现购物车的全选,单选,数量加一减一,金额总数,以及清空购物车。


{ {item.title}} ¥{ {item.price}} - { {item.num}} + × 全选 ¥{ {totalPrice}} 购物车是空的哦~
// page/component/new-pages/cart/cart.jsPage({ data: { carts:[], // 购物车列表 hasList:false, // 列表是否有数据 totalPrice:0, // 总价,初始为0 selectAllStatus:true // 全选状态,默认全选 }, onShow() { this.setData({ hasList: true, carts:[ {id:1,title:'白菜 半斤',image:'/image/s5.png',num:4,price:0.02,selected:true}, {id:2,title:'素米 500g',image:'/image/s6.png',num:1,price:0.05,selected:true} ] }); this.getTotalPrice(); }, /** * 当前商品选中事件 */ selectList(e) { const index = e.currentTarget.dataset.index; let carts = this.data.carts; const selected = carts[index].selected; carts[index].selected = !selected; this.setData({ carts: carts }); this.getTotalPrice(); }, /** * 删除购物车当前商品 */ deleteList(e) { const index = e.currentTarget.dataset.index; let carts = this.data.carts; carts.splice(index,1); this.setData({ carts: carts }); if(!carts.length){ this.setData({ hasList: false }); }else{ this.getTotalPrice(); } }, /** * 购物车全选事件 */ selectAll(e) { let selectAllStatus = this.data.selectAllStatus; selectAllStatus = !selectAllStatus; let carts = this.data.carts; for (let i = 0; i < carts.length; i++) { carts[i].selected = selectAllStatus; } this.setData({ selectAllStatus: selectAllStatus, carts: carts }); this.getTotalPrice(); }, /** * 绑定加数量事件 */ addCount(e) { const index = e.currentTarget.dataset.index; let carts = this.data.carts; let num = carts[index].num; num = num + 1; carts[index].num = num; this.setData({ carts: carts }); this.getTotalPrice(); }, /** * 绑定减数量事件 */ minusCount(e) { const index = e.currentTarget.dataset.index; let carts = this.data.carts; let num = carts[index].num; if(num <= 1){ return false; } num = num - 1; carts[index].num = num; this.setData({ carts: carts }); this.getTotalPrice(); }, /** * 计算总价 */ getTotalPrice() { let carts = this.data.carts; // 获取购物车列表 let total = 0; for(let i = 0; i